Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- Algorithm
- IntelliJ
- intent
- 데이터
- insert
- 알고리즘
- activity
- 백준
- data
- 16197
- spring
- Java
- 제어반전
- service
- github
- 두 동전
- 프로그래머스
- 안드로이드
- 17837
- Jenknis
- Android
- mysql
- goland
- 데이터전달
- 단축키
- 큐빙
- vscode
- git
- broadcastreceiver
- ubuntu
Archives
- Today
- Total
해보자
[Android] android에 내장된 vector image 사용 방법 본문
어플리케이션을 만들 때 Android Studio에서 기본적으로 제공하고 있는 벡터 이미지 사용하는 방법을 알아보겠습니다.
벡터 이미지를 사용하면 디바이스에 맞게 자동으로 이미지를 조정해줍니다.
이런걸 직접 하나씩 만들고 찾기가 번거로울 수 있는데
다행스럽게도! 단순하지만 직관적인 이미지들을 제공하고 있습니다.

1. [res] - [drawable] - [New] - [Vector Asset]

2. Asset Studio 창이 뜹니다. 여기서 Clip Art를 클릭합니다.

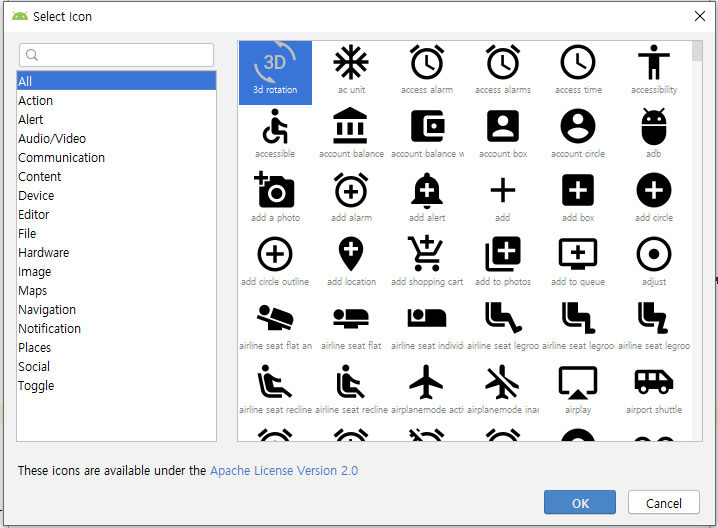
3. Select icon 창이 뜹니다. 제법 많은 아이콘들이 보입니다.

4. 그 중에 하나를 선택 후, [OK]버튼을 클릭합니다.
나머지 속성(이름, 사이즈, 색깔, 투명도)을 설정해주고 [Next] 버튼을 클릭합니다.
5. 이미지 경로 확인 후 [Finish] 버튼을 클릭합니다.

6. 짠! 이렇게 등록된 벡터 이미지를 볼 수 있습니다.
'ANDROID > 2' 카테고리의 다른 글
| [Android] Android Studio에서 SHA1 Key 확인 (0) | 2019.12.01 |
|---|---|
| [Android] drawable의 xml파일 미리보기 (0) | 2019.11.12 |
| [Library] ButterKnife - view binding을 보다 쉽게 (0) | 2019.11.04 |


